vscode使用自带git管理项目(含提交规范插件)
主界面功能介绍

Tip
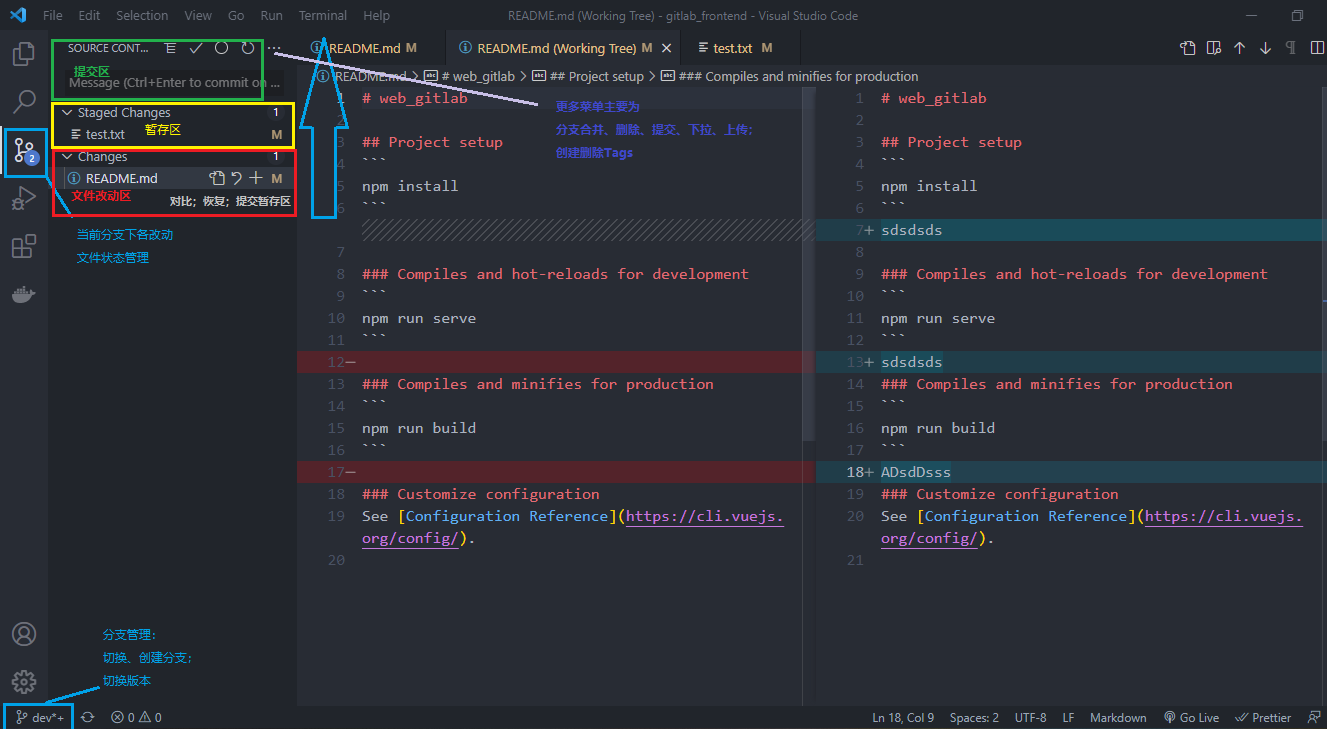
VSCode 自带git可视化操作工具,当项目为git管理时,左下角和左边栏会出现对应按钮;
git管理项目,项目文件流动方向如图所示,大致可以分为3个区域,改动区(工作区)->暂存区->提交区(本地库),终端可使用git status 查看;
若一次书写过多功能代码,可在改动区(工作区)选出相关联文件分批提交到本地库,避免commit提交信息过于复杂,建议按功能按模块分批提交。
当所有文件都提交到本地git库后,左边栏数字标号将会消失,建议这时再进行切换、合并分支,push,pull等操作
完整一次修改代码提交例子
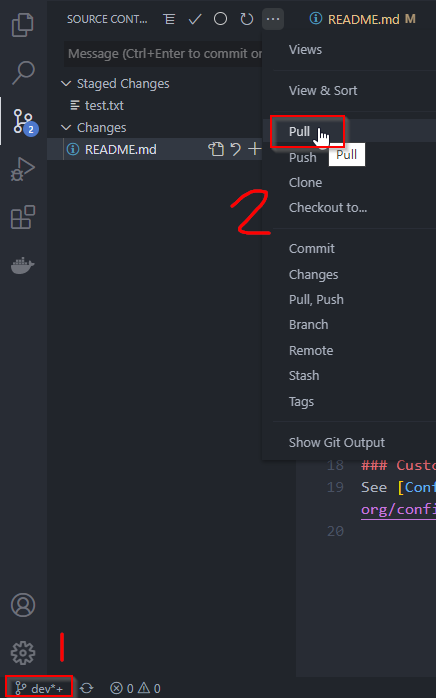
1. 点击左下角切换develop分支,pull下载gitlab最新代码
git checkout develop
git pull
2. 根据实际开发任务以开发分支建立新分支,如docs/add-vscode-git-use
git checkout -b "docs/add-vscode-git-use"
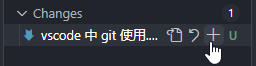
3. 修改完代码后打开左边栏git工具,提交到到暂存区
git add '.\vscode 中 git 使用.md'
4. 把修改部分文件由暂存区提交到本地git仓库
提示
实际使用过程中不建议使用中文,这里我懒得改文件名了,
win设置中文编码格式可能和linux不同,utf-8没事
git commit - m 'docs(vscode 中 git 使用): Increase the use of git tool documentation in vscode'提示
这一步不管是使用命令还是vscode自带git工具都较为麻烦,
推荐安装好git cz 或者 vscode Conventional Commits插件使用 (git cz /npx cz)

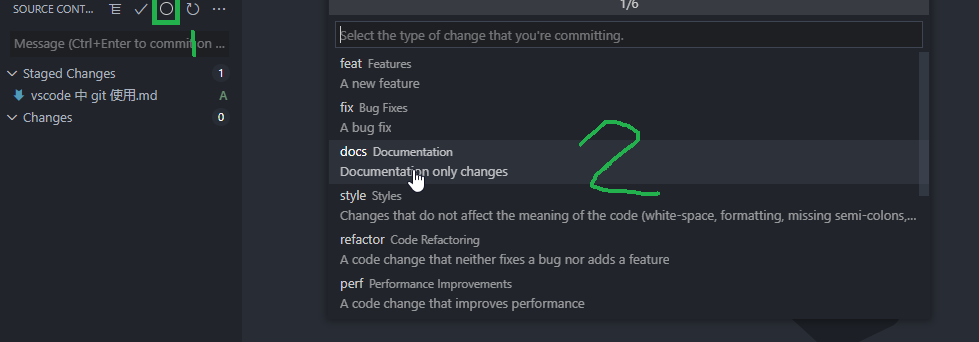
vscode Conventional Commits 示例
打开插件窗口后按提示选择对应选项或者输入对应消息即可
各步骤介绍
选择此次变更类型 必选项
说明本次commit改动的范围,如文件名,模块,路由等,先选后填写 必填项+必选
先择一个对应1的emoj表情 选填项 (非规范里面要求,插件开发者个性化添加的花里胡哨功能)
简短描述下修改内容不超过89字符,必填项
详细描述更改内容,没有字符数限制,选填项 (当更改内容较多时还是建议填写此项,方便查阅)
是否有重大改变或 修复了哪个问题(这个主要是开源项目中别人向你提出issues,你修复这个问题时选,公司用不上) 选填项 不填 默认为no
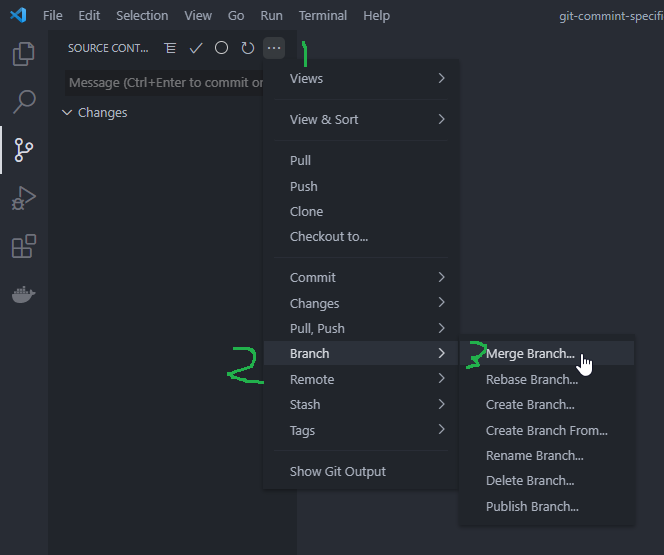
5. 把此次更改分支合并到dev分支
- 先切换到dev分支,然后pull最新代码(这一步很重要,多人开发时)
- 最后合并dev 和 docs/add-vscode-git-use分支
git checkout dev
git pull
git merge docs/add-vscode-git-use
6. 提交到gitlab 仓库
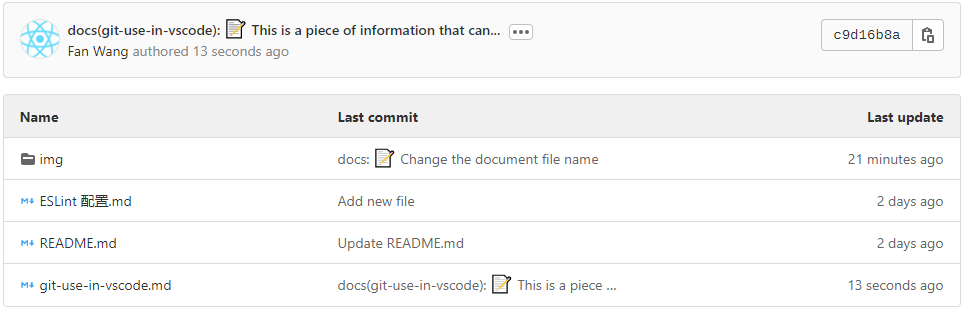
在步骤4的选项2中改动范围记得先选后填写, 我一般都是用命令,第一次提交后,在提交信息中看不到对应信息,失败提交截图
git push
正确提交信息应该是这条的: